Create a payment order
How to create a payment order.
- Overview
- Example 1: Create a payment order with only amount defined
- Example 2: Create payment order with amount, customer email, customer name, transaction description and request language defined
- Get Support
Overview
Applicable only when integrating with our Smart Checkout solution.
The below examples illustrate some simple use cases for creating a payment order.
The below examples use OAuth2 auth for authentication
See also the full-length PHP code sample for creating a payment order.
Example 1: Create a payment order with only amount defined
Although amount is the only required parameter, we recommend that you also provide email (the customer’s e-mail address), fullName (the customer’s full name), customerTrns (a friendly description to display to the customer, such as a short description of items/services purchased or the customer order code), and requestLang (the language in which the payment form is displayed) parameters as they will encourage high conversion rates (please refer to example 2 below).
If not provided, email and fullName will be requested from the customer; customerTrns will appear empty to the customer, and requestLang will use the default value.
Request example
/checkout/v2/orders
| Environment | URL |
|---|---|
| Production | https://api.vivapayments.com/checkout/v2/orders |
| Demo | https://demo-api.vivapayments.com/checkout/v2/orders |
curl '[Environment URL]'
-H 'Authorization: Bearer [access token]'
-H 'Content-Type: application/json'
-d '
{
"amount": 100
}'<?php
$curl = curl_init();
curl_setopt_array($curl, array(
CURLOPT_URL => '[Environment URL]',
CURLOPT_RETURNTRANSFER => true,
CURLOPT_ENCODING => '',
CURLOPT_MAXREDIRS => 10,
CURLOPT_TIMEOUT => 0,
CURLOPT_FOLLOWLOCATION => true,
CURLOPT_HTTP_VERSION => CURL_HTTP_VERSION_1_1,
CURLOPT_CUSTOMREQUEST => 'POST',
CURLOPT_POSTFIELDS =>'{
"amount": 1
}',
CURLOPT_HTTPHEADER => array(
'Authorization: Bearer [access token]',
'Content-Type: application/json'
),
));
$response = curl_exec($curl);
curl_close($curl);
echo $response;
Response example
{
"orderCode": 7271532565172601
}Resultant URL for payment page
| Environment | URL |
|---|---|
| Production | https://www.vivapayments.com/web/checkout?ref={OrderCode}&color={ColorCode} |
| Demo | https://demo.vivapayments.com/web/checkout?ref={OrderCode}&color={ColorCode} |
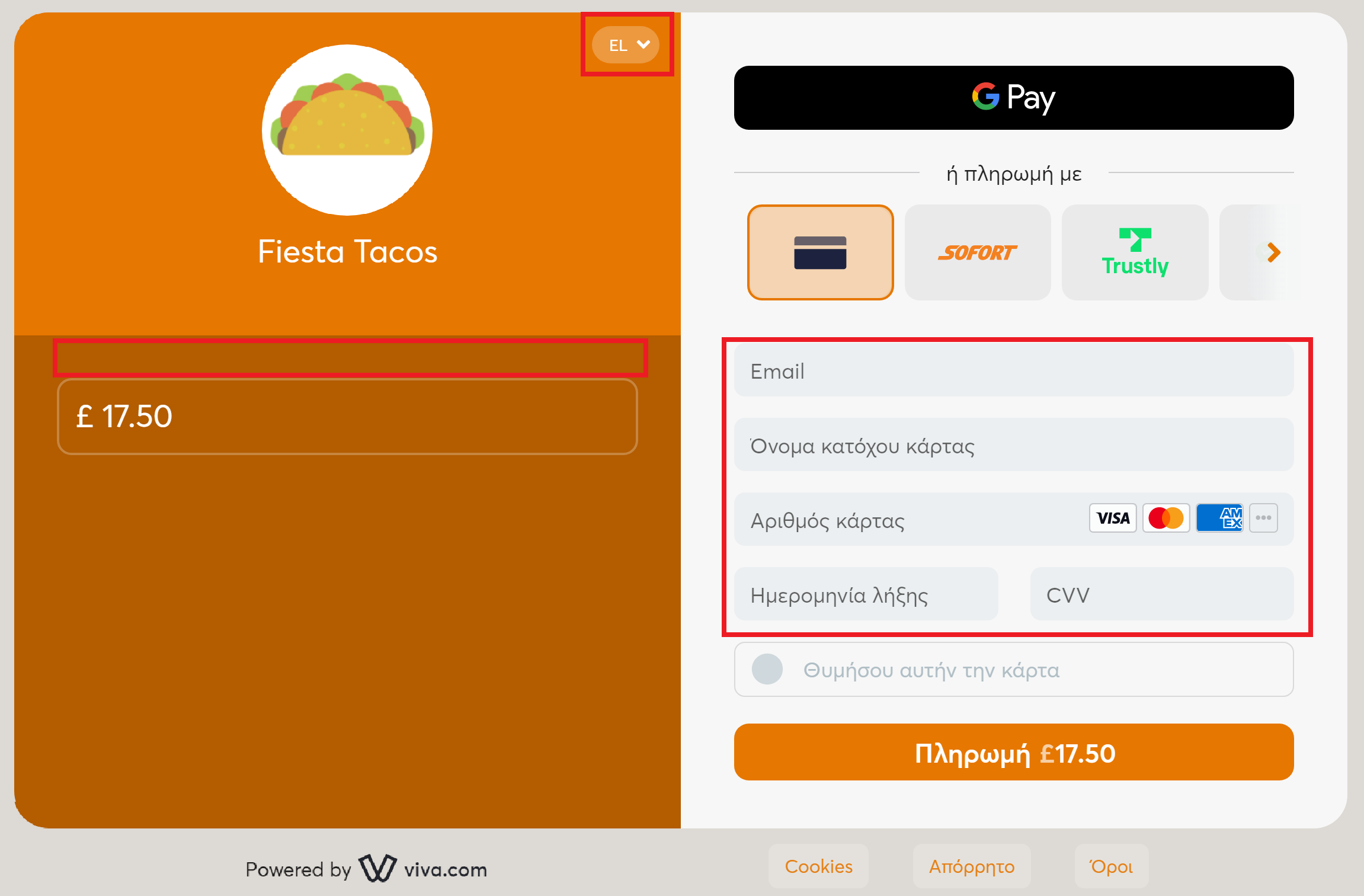
Payment page screenshot
Payment page of the above URL is opened in a browser:

Notice that the payment page appears in the default language of EL given the merchant that created this order is Greek, and that the payment description is empty, while the customer is asked to provide his email and name.
Example 2: Create payment order with amount, customer email, customer name, transaction description and request language defined
Request example
/checkout/v2/orders
| Environment | URL |
|---|---|
| Production | https://api.vivapayments.com/checkout/v2/orders |
| Demo | https://demo-api.vivapayments.com/checkout/v2/orders |
curl '[Environment URL]'
-H 'Authorization: Bearer [access token]'
-H 'Content-Type: application/json'
-d '{
"amount": 10,
"customerTrns": "string",
"customer": {
"email": "string",
"fullName": "string",
"requestLang": "string"
}
}'<?php
$curl = curl_init();
curl_setopt_array($curl, array(
CURLOPT_URL => '[Environment URL]',
CURLOPT_RETURNTRANSFER => true,
CURLOPT_ENCODING => '',
CURLOPT_MAXREDIRS => 10,
CURLOPT_TIMEOUT => 0,
CURLOPT_FOLLOWLOCATION => true,
CURLOPT_HTTP_VERSION => CURL_HTTP_VERSION_1_1,
CURLOPT_CUSTOMREQUEST => 'POST',
CURLOPT_POSTFIELDS =>'{
"amount": 10,
"customerTrns": "string",
"customer": {
"email": "string",
"fullName": "string",
"requestLang": "string"
}
}',
CURLOPT_HTTPHEADER => array(
'Authorization: Bearer [access token]',
'Content-Type: application/json'
),
));
$response = curl_exec($curl);
curl_close($curl);
echo $response;
Response example
{
"OrderCode": 1403426798772601,
"ErrorCode": 0,
"ErrorText": null,
"TimeStamp": "2021-03-29T13:31:43.4267987+03:00",
"CorrelationId": null,
"EventId": 0,
"Success": true
}Resultant URL for payment page
| Environment | URL |
|---|---|
| Production | https://www.vivapayments.com/web/checkout?ref={OrderCode}&color={ColorCode} |
| Demo | https://demo.vivapayments.com/web/checkout?ref={OrderCode}&color={ColorCode} |
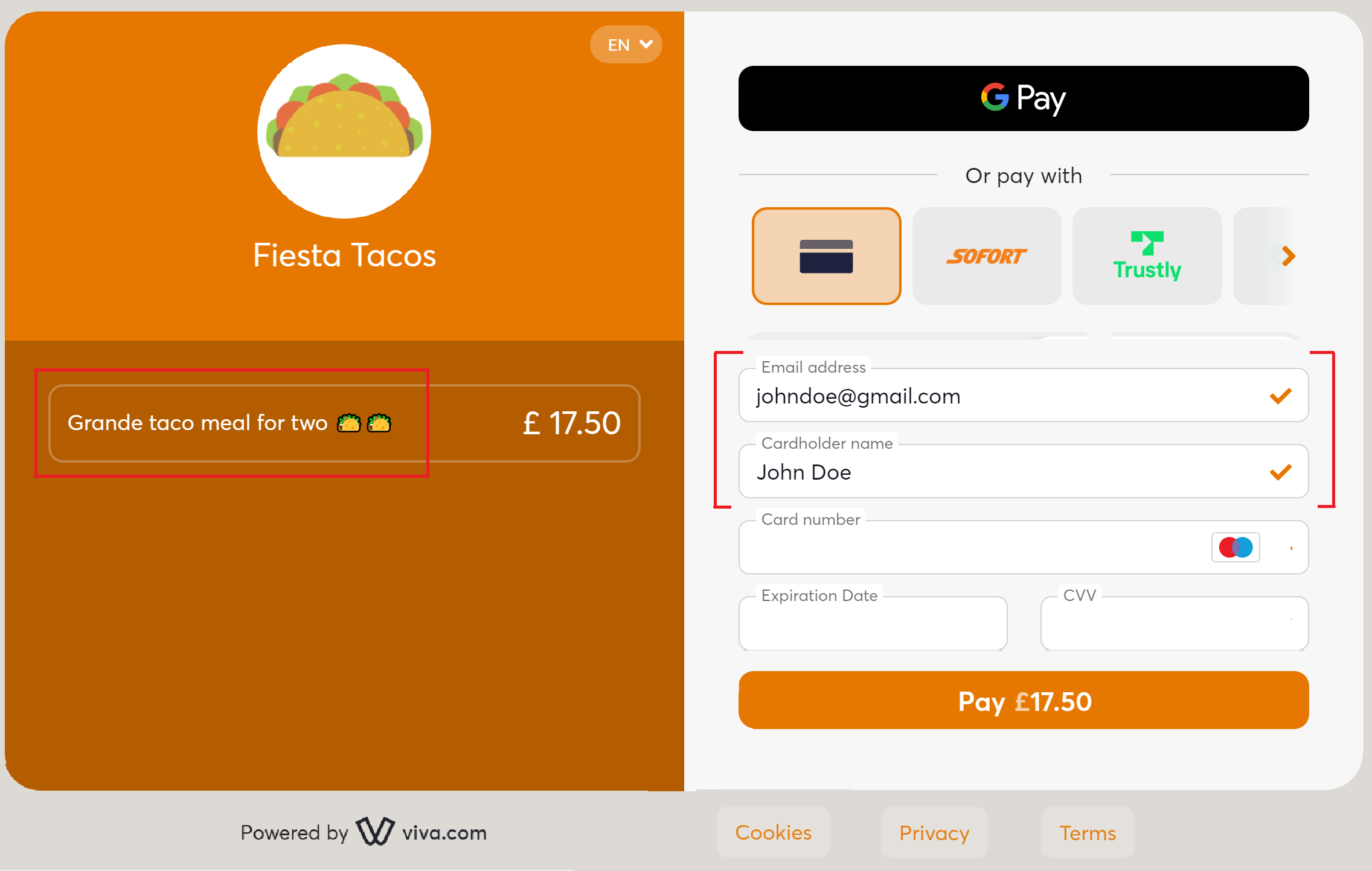
Payment page screenshot
Payment page of the above URL is opened in a browser:

Get Support
If you would like to integrate with Viva, or if you have any queries about our products and solutions, please see our Contact & Support page to see how we can help!
