Card Present Tokenization
How to use card tokenization for Card Present transactions.
Available for ISV Partners and Merchants
Overview
This document provides developers with a structured guide on how to implement card-present tokenization using Viva Payments API. The process involves securely capturing and tokenizing card details from a physical terminal, retrieving the transaction details, and processing the final charge using ISV credentials. Each step is accompanied by the necessary API calls and authentication methods to ensure a secure and efficient card-present payment experience.
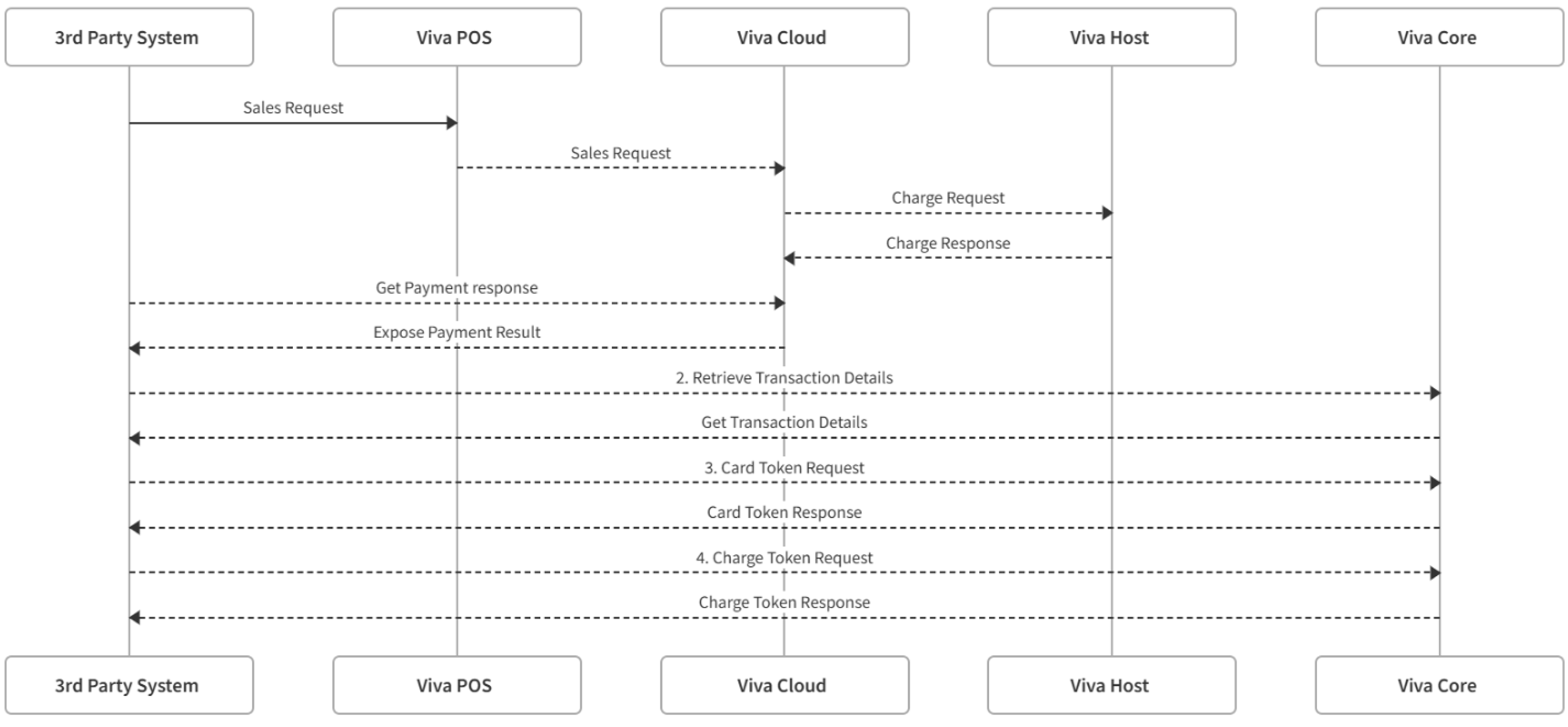
Payments Flow Diagram

Card Present Tokenization
1. Send a Sale Request
Start by sending a sale request to the terminal using your Merchant POS credentials. This initializes the transaction process.
Protocols Supported:
- App to App
- Cloud Terminal API
- ECR Protocol
- Local Terminal API
2. Retrieve Transaction Details
After sending the sale request, retrieve the session details to obtain the unique transactionId associated with the transaction.
Find expiration data for Bank Cards
Use Basic Authentication (MID + API Key) to fetch transaction details. The objective for this steps is to store the bank card expiration month and year to be use on a later step.
3. Create a Card Token
Using the transactionId obtained earlier, make a request to create a Card Token. The generated token (ct_..) represents the customer’s payment method token. Make sure to use the Merchant’s Smart Checkout Credentials.
Make sure to requeste the tokenization role to be enabled at your Viva.com bank account.
4. Create Charge Token
Next, use Bearer Token authentication with ISV credentials to create a one-time charge token for processing the payment. Make the following request:
ISV Endpoint:
/nativecheckout/v2/isv/chargetokens?MerchantId=xxx
| Environment | URL |
|---|---|
| Production | https://api.vivapayments.com/nativecheckout/v2/isv/chargetokens?MerchantId=xxx |
| Demo | https://demo-api.vivapayments.com/nativecheckout/v2/isv/chargetokens?MerchantId=xxx |
Merchant Endpoint:
Use Native Credentials (provided by Viva.com) to use Bearer Token authentication.
/nativecheckout/v2/chargetokens?MerchantId=xxx
| Environment | URL |
|---|---|
| Production | https://api.vivapayments.com/nativecheckout/v2/chargetokens?MerchantId=xxx |
| Demo | https://demo-api.vivapayments.com/nativecheckout/v2/chargetokens?MerchantId=xxx |
Body:
curl '[Environment URL]'
-H 'Authorization: Bearer [access token]'
-H 'Content-Type: application/json'
-d '{
"moto": true,
"amount": 1000,
"token": "Card Token from the previous call",
"holderName": "name",
"expirationYear": 2030,
"expirationMonth": 5,
"currencyCode": "978"
}'Response example :
{
"chargeToken": "ctok_bcGN8H87tGi1qtxtEoYkliYgMrc",
"redirectToACSForm": "<html><head></head><body>Hey there! Don't forget to render me!</body></html>"
}This API call returns a one-time Charge Token (ctok_..) which is required for the final transaction step.
5. Charge Card Token
With the Charge Token obtained in the previous step, you can now complete the transaction by making a request using Bearer Token authentication with ISV credentials:
ISV Endpoint:
/nativecheckout/v2/isv/transactions?MerchantId=xxx
| Environment | URL |
|---|---|
| Production | https://api.vivapayments.com/nativecheckout/v2/isv/transactions?merchantId=xxx |
| Demo | https://demo-api.vivapayments.com/nativecheckout/v2/isv/transactions?merchantId=xxx |
Merchant Endpoint:
Use Native Credentials (provided by Viva.com) to use Bearer Token authentication.
/nativecheckout/v2/transactions?MerchantId=xxx
| Environment | URL |
|---|---|
| Production | https://api.vivapayments.com/nativecheckout/v2/transactions?merchantId=xxx |
| Demo | https://demo-api.vivapayments.com/nativecheckout/v2/transactions?merchantId=xxx |
curl '[Environment URL]'
-H 'Authorization: Bearer [access token]'
-H 'Content-Type: application/json'
-d '{
"amount": 1000,
"isvAmount": 0,
"preauth": false,
"chargeToken": "Charge Token you got from the previous step",
"installments": 1,
"allowsRecurring": false,
"merchantTrns": "Merchant transaction reference",
"customerTrns": "Short description of items/services purchased to display to your customer",
"currencyCode": 978,
"customer": {
"email": "johndoe@viva.com",
"phone": "442037347770",
"fullname": "John Doe",
"requestLang": "en",
"countryCode": "GB"
}
}'Response example:
{
"transactionId": "1549bffb-f82d-4f43-9c07-0818cdcdb2c4"
}Upon successful execution of this request, the transaction is completed, and the charge is processed.
6. Capture a pre-auth (Optional)
For cases where a pre-authorization is created instead of a charge, a separate call to the transaction endpoint is required. You must pass the pre-authorized amount—or a smaller amount—to capture the funds.
ISV Partners: This capture should be performed through the Payment API for ISVs, where the ISV amount can be specified accordingly.
/api/transactions/{transactionId}
| Environment | URL |
|---|---|
| Production | https://www.vivapayments.com/api/transactions/{transactionId} |
| Demo | https://demo.vivapayments.com/api/transactions/{transactionId} |
Merchant Endpoint:
Use Native Credentials (provided by Viva.com) to use Bearer Token authentication.
/nativecheckout/v2/transactions/{preauthTransactionId}
| Environment | URL |
|---|---|
| Production | https://api.vivapayments.com/nativecheckout/v2/transactions/{preauthTransactionId} |
| Demo | https://demo-api.vivapayments.com/nativecheckout/v2/transactions/{preauthTransactionId} |
curl -X POST \
https://demo-api.vivapayments.com/nativecheckout/v2/transactions/b1a3067c-321b-4ec6-bc9d-1778aef2a19d \
-H 'Authorization: Bearer [access token]' \
-H 'Content-Type: application/json' \
-d '{
"amount": 300,
}'Response example:
{
"transactionId": "1549bffb-f82d-4f43-9c07-0818cdcdb2c4"
}Get Support
If you would like to integrate with Viva, or if you have any queries about our products and solutions, please see our Contact & Support page to see how we can help!
