Dynamic Descriptor
Information on the Dynamic Descriptor ('Customer description') field.
Overview
The Dynamic Descriptor field (shown as ‘Customer description’ when creating a payment source for stores) allows you to set a customer-friendly name which will be displayed on your customers’ receipts and bank statements.
Supported devices & card schemes
The Dynamic Descriptor field is applied only in certain circumstances:
Supported devices
- ✔️ It is applied to PAX/Paydroid terminals (such as the Axxx series)
- ✔️ It is applied to Android terminals (Viva Contactless Terminal powered by Google Play, Viva Contactless Terminal with Professional Scanner powered by Google Play & Viva Contactless / Chip & PIN Terminal powered by Google Play)
- ✔️ It is applied to Tap-on-Phone (on Android)
- ❌ It is not applied to ecommerce payments
- ❌ It is not applied to Prolin terminals (Q30)
- ❌ It is not applied to Tap-on-Phone (on iOS)
Supported schemes
- ✔️ It is applied to the following schemes: Visa, Mastercard, American Express & Diners Club International
- ❌ It is not applied to alternative/local payment methods (i.e. it applies to cards only)
Usage
To utilise the Dynamic Descriptor, please follow the steps below.
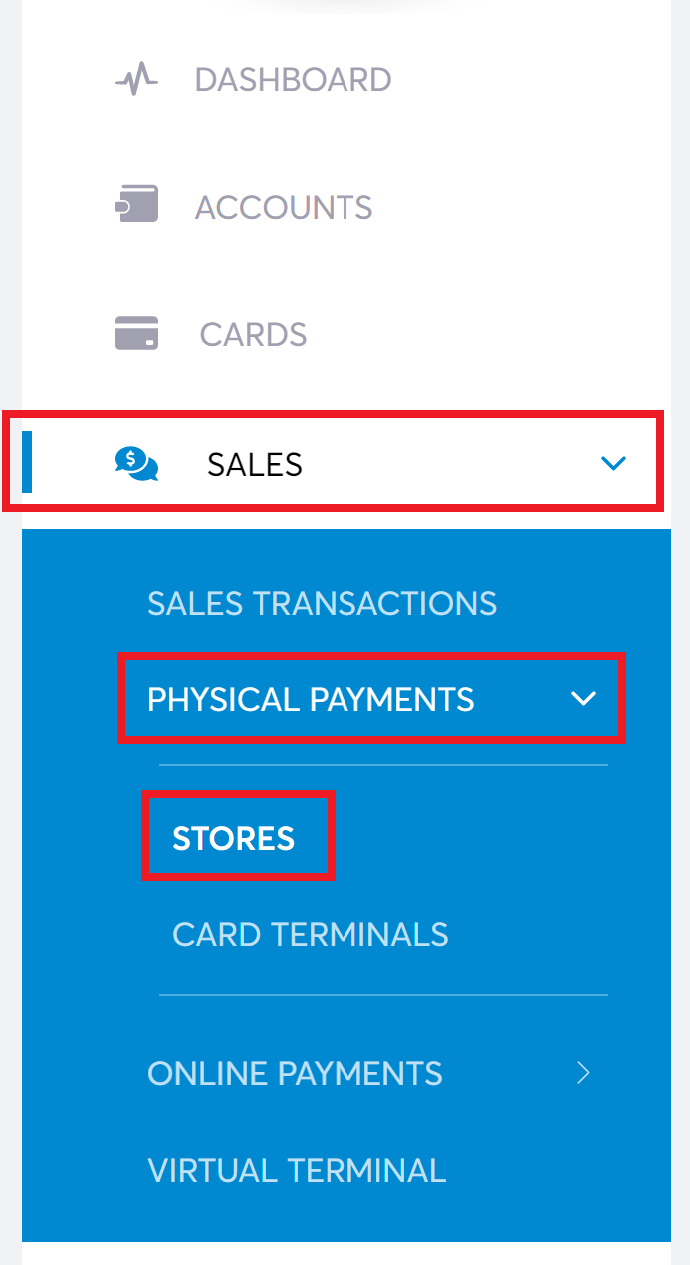
Log in to your Viva account (self-care) and navigate to Sales > Physical Payments > Stores:

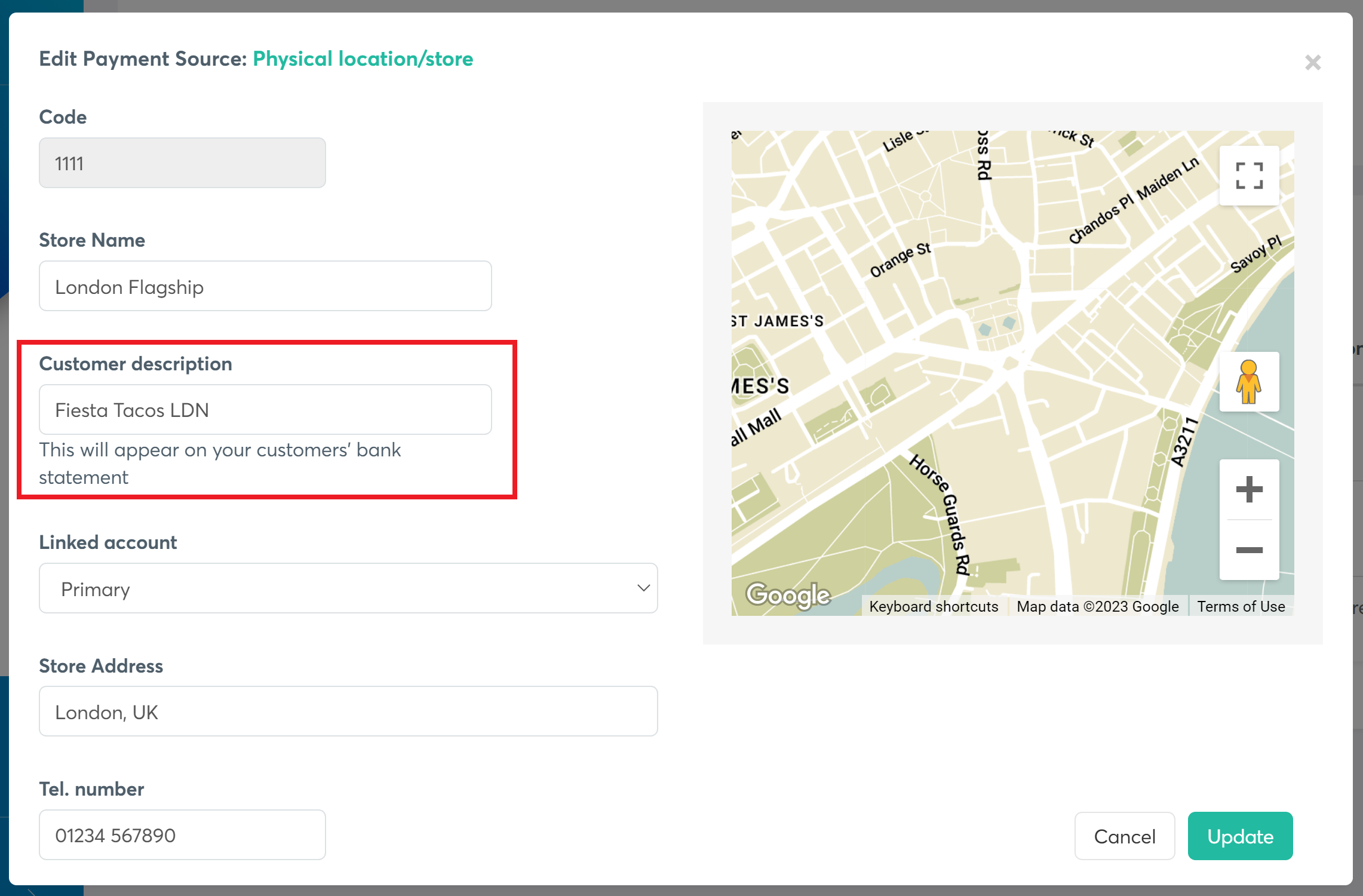
Edit your chosen payment source and fill in the ‘Customer description’ field:

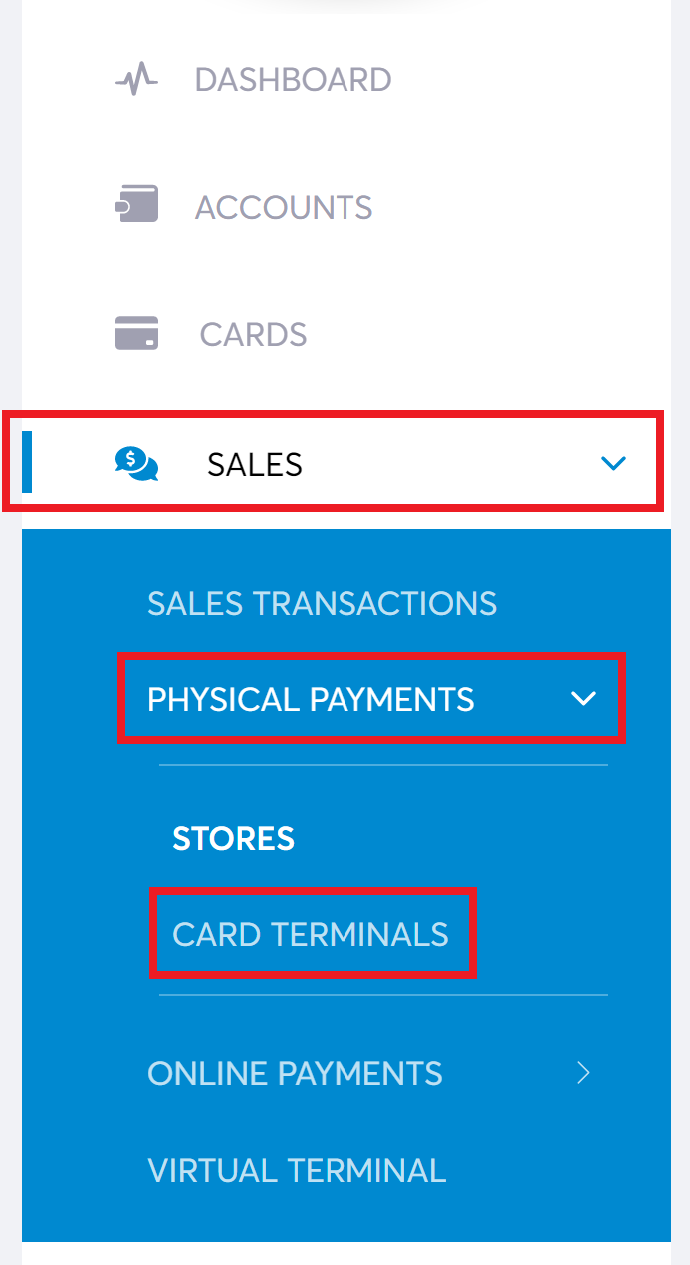
Log in to your Viva account (self-care) and navigate to Sales > Physical Payments > Card Terminals:

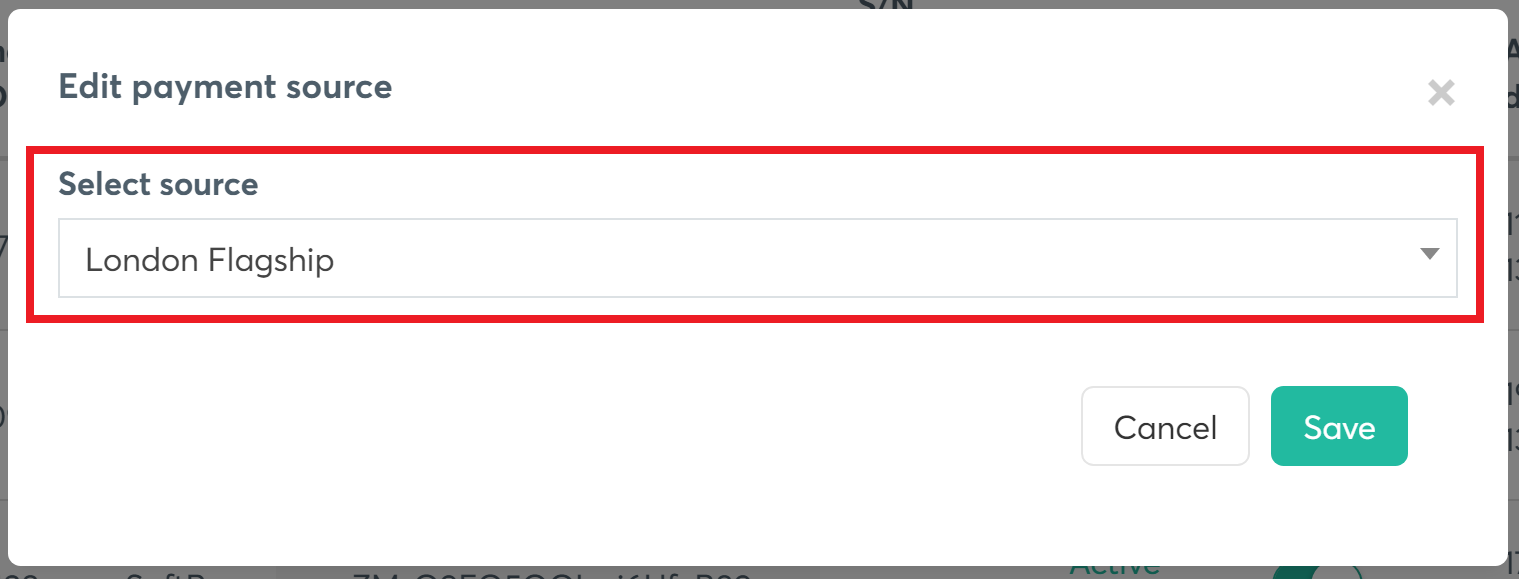
Edit the relevant terminal and ensure the correct payment source is assigned:

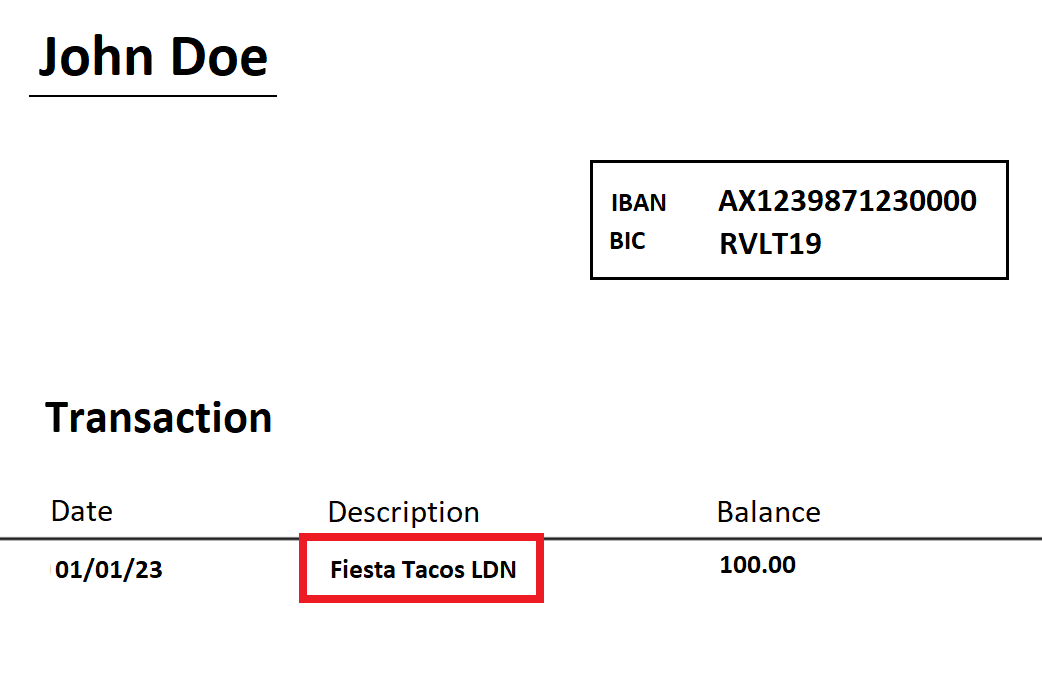
Once a payment is made on the terminal (taking into account the Supported devices & card schemes), the customer’s bank statement will show the Dynamic Descriptor (‘Customer description’) value:

Please note: this value will not be displayed on the customer’s receipt. Instead, this can be managed within the app via More > Receipts > under the Personalise receipt section
Get Support
If you would like to integrate with Viva, or if you have any queries about our products and solutions, please see our Contact & Support page to see how we can help!
